Интенсив рассчитан на новичков без навыков программирования. Для прохождения интенсива нужны навыки HTML и CSS, для получения которых достаточно пройти бесплатные интерактивные курсы на HTML Academy.
Содержание:Раздел 1: введениеТеория:
Инструменты работы с javascript: браузер, консоль, IDE.
Введение в работу с системой контроля версий.
Рабочий процесс на интенсиве.
Введение в javascript.
Области применения javascript.
Функции, типы данных, переменные.
Условные операторы, циклы.
Диалоговые окна.
Интерпретируемость языка, очередность выполнения команд.
Исключения.
Консоль.
Практика:
Клонирование репозитория.
Выбор IDE.
Настройка рабочего окружения.
Раздел 2: знакомство с DOMТеория:
Введение в работу с DOM. Формы.
События. Модель DOM Level 0.
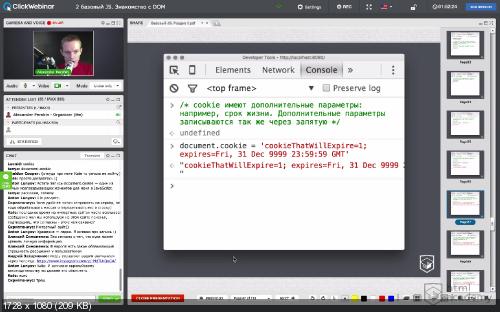
Cookies.
javascript. Контекст функции.
Практика:
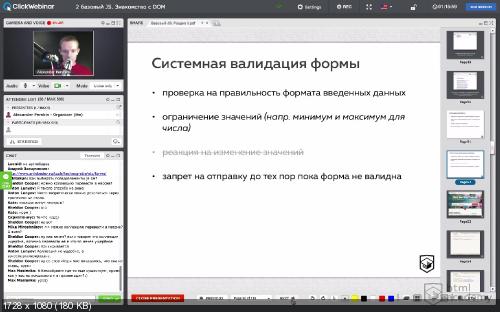
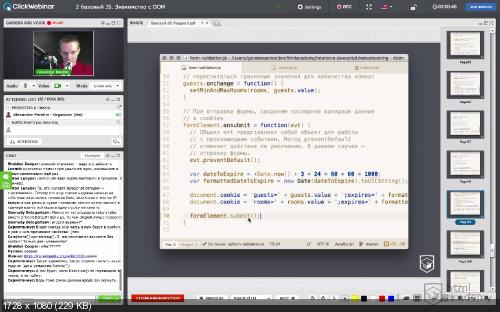
Валидация данных, введенных в форму.
Сохранение последних валидных данных в форме в cookies.
Раздел 3: погружение в DOMТеория:
Продвинутая работа с DOM: создание, удаление элементов, DocumentFragment.
Введение в шаблонизацию.
Работа с изображениями.
Базовые структуры данных: массивы и объекты.
Библиотеки jQuery, lodash/underscore, mout.
Интервалы и таймауты.
Асинхронность javascript, очередность выполнения кода, потеря окружения.
Практика:
Создание DOM-дерева на основе заданной структуры данных.
Добавление обработчиков ошибок и таймеров на загрузку изображений.
Раздел 4: передача и обработка данныхТеория:
Введение в HTTP: методы, коды состояния, заголовки.
Введение в AJAX.
Объект XMLHttpRequest.
GlobalFetch.
jQuery.ajax.
Cross-Origin Resource Sharing (CORS).
Работа с коллекциями.
Хранение данных в localStorage.
Практика:
Загрузка структуры данных с прошлой недели с сервера по AJAX.
Фильтрация списка.
Сохранение состояния фильтров в LocalStorage.
Раздел 5: событияТеория:
Модель событий DOM Level 2.
Обработчики событий. Создание, удаление обработчиков.
Объект Event. Фазы события.
Контекст функции. Задание контекста.
Замыкания.
Делегирование событий.
Обработка событий в jQuery.
Практика:
Добавление фотогалереи на учебный проект, начало.
Раздел 6: введение в ООПТеория:
Введение в объектно-ориентированное программирование (ООП).
Особенности ООП в javascript: Прототипы. Конструкторы. Цепочка прототипов. Наследование в javascript.
Практика:
Продолжение работы с фотогалереей.
Раздел 7: медиа и графикаТеория:
HTMLMediaElement на примере audio и video.
Графика на SVG.
Введение в графику на Canvas.
Задание:
Завершение фотогалереи, добавление видеопроигрывателя в качестве одного из слайдов.
Начало работы над интерактивным компонентом учебного проекта.
Раздел 8: работа с состояниями приложенияТеория:
Работа с адресной строкой. window.location. document.location.
Введение в работу с историей браузера. pushState/popState.
Введение в MVC. Библиотека backbone.js
Практика:
Cохранение состояния приложения в адресной строке браузера и восстановление после перезагрузки страницы.
Рефакторинг кода, согласно паттерну MVC.
Раздел 9: лучшие практики и оптимизацияТеория:
Лучшие практики javascript. Модульность. Паттерны проектирования.
Введение в работу с памятью, профилирование.
Задание:
Завершение работы с интерактивным компонентом.
Доведение проекта до финального состояния.
Video: AVC, 1728x1080, 30.000 fps, 729 Kbps
Audio: AAC LC, 48.0 KHz, 2 channels, 235 Kbps
Год: 2015
Язык: русский
Формат: mp4
Размер: 6.45 GB
Скачать: